在把玩中学习——typewriter.js
大约两周前我在空间里发了一条说说,说感觉自己的创造力日渐枯竭。很多同学不以为然,实际上我是真的有这样的认知。我感觉自己在失去对代码之美的感知,而这种创造力的枯竭也一定程度影响着我的动手能力。我在看书、看视频,却不太愿意去写百度前端训练营里一些基础的代码(而且并不大会)。我安慰自己,我正在修炼内力,一旦出关便是绝世神功威震武林。然而事实是金庸小说中光有内力而不懂一点外家功夫的货,都只有乖乖挨揍的份,至于之后能否成功报仇又是两说。就像我昨天想写一个很简单的动画效果,却最终一筹莫展,只能暂时放弃。
好吧,让我把自己从枯燥的读书笔记中暂时解放出来吧。正好有一个有趣的小 demo,从我还没有打算系统学习前端开发时就躺在收藏夹里了。不妨把玩一下,看看别人能凭借着兴趣写出怎样有意思的小东西。

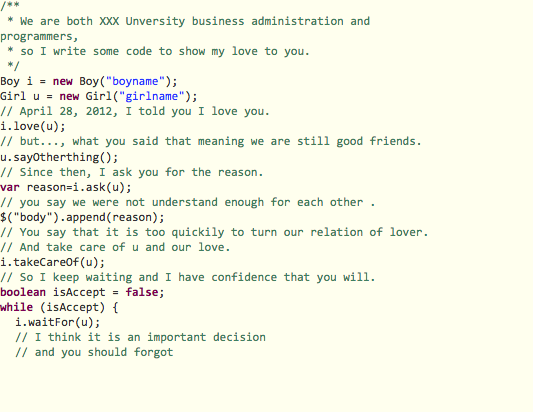
这个有打字和仿光标闪烁效果的 typewriter.js 好像是我在看什么“程序员表白利器”时加到收藏夹里的。现在学习了 js,敢看看源码了,发现 js 代码只有20行不到。作者说:“原生JavaScript就是这么牛。”确实是这样的。虽然效果也很简单,但也能从里面学到一些东西。
HTML 源代码(大致结构):
1 | <body> |
JavaScript 源代码:
1 | Element.prototype.typewriter=function(a){ |
在这份 js 代码中可以学习的点:
- 原型模式定义方法:给 Element 添加实例方法
typewriter()(在 html 文件中调用),这里有一个参数 a,实际上没什么用。顺便一说,源码在 head 处引入了 js 文件,这是为了先加载 js 文件。如果按照代码规范将引入放在 body 部分的最后,则有一瞬间所有字先出现再消失,不符合效果要求。可见代码规范也要根据实际来遵守。 - 声明三个变量,d 保存当前对象(”code”)。这个操作是必要的,因为后面要给 “code” 的 innerHTML 赋值的时候有时在函数作用域中,this 取不到 “code”。
- 代码逻辑很清晰,包括对标签的处理、光标效果的实现和定时器的清除等。要对自己想要实现的效果有一个全面的认知和大致的构思再开始写代码。
- 末尾
return this以支持链式操作。
想要用功能强大的JavaScript实现一些小效果不难,但是怎样一步步规划、修改到实现对现在的我来说还是比较有挑战性的。希望自己能在欣赏、借鉴、吸收的过程中去实现一些有趣的 demo,重拾对代码的兴趣和创造力。